web:Documentação dos sites
Documentação da arquitetura e requisitos gerais dos sites do ITGS, válidas para o próprio site ITGS e todos os sites de projetos encubados.
Em uso nos seguintes sites, com diferenças e nuanças descritas nas respectivas documentações:
- site:A4A: documentação do site do projeto A4A, a ser implantado em
AdressForAll.org. - site:OSMC: documentação do site do projeto OSMC, a ser implantado em
OSM.codes. - site:DG: documentação do site do projeto DG, a ser implantado em
Digital-guard.org.
Pilares filosóficos
- Máximo reuso entre projetos.
- O reuso se dá pela "copia/cola" da estrutura dos códigos-fonte e templates de um site para outro.
Por exemplo doAdressForAll.orgpara oOSM.codes.
- O reuso se dá pela "copia/cola" da estrutura dos códigos-fonte e templates de um site para outro.
- Máximo de respeito aos formatos e padrões abertos consensuais.
- HTML e CSS no conteúdo, REST na interatividade.
- Respeito aos navegadores HTML maduros e historicamente respeitadores dos padrões abertos: Firefox e Chrome (não Microsoft).
- Conteúdo institucional em formato transparente, igualmente legível e rápido para todas as versões de sistema e navegador.
- Transparente para a cartórios, como a Wayback Machine e similares.
- Transparente todos os usuários, independente da versão de navegador ou poder de CPU de onde lê.
- Transparente para a Web Semântica, conforme LexML-DOU e padrão JATS.
- Princípios básicos: Simplicidade Zen, "Separação das responsabilidades" e "Convenção sobre configuração".
Arquitetura e reuso do sistema

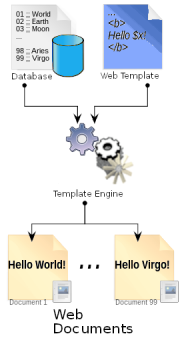
Sistemas de template: o template engine (processador) é alimentado pelos dados e o template mais adequado à visualização do tipo de dado.
Os principais aspectos da arquitetura são relativos: ao sistema de template (ilustrado) e aos microserviços (web services).
O pilar da transparência levou à arquitetura diferenciada na publicação do conteúdo:
- Conteúdo institucional via arquitetura "Outside server template system" (preferível) ou "Server-side template system".
- O restante opcional, pode fazer também uso de "Client-side template system". Tipicamente a navegação intranet, depois do login seria client-side.
Estrutura e requisitos das páginas
...
- Institucional
Frameworks e gestão de conteúdo
Foram tomadas as seguintes decisões de projeto para a construção de todos os sites:
- Conteúdo de documentação técnica em Mediawiki: todos na
wiki.addressforall.org, separando-se cada projeto através de namespaces. - Conteúdo institucional gerado como HTML estático por server-side building, com tecnologia NextJS.
- Conteúdo institucional, visualização de dados, intranet e relatórios públicos: tecnologia ReactJS em server-side e client-side.
Demais decisões na implementação dos pilares
- O conteúdo institucional deve ser publicado como HTML5-onlyContent e com interpretações visual (usuário humano) e robótica (marcação semântica) baseadas na mesma única fonte de verdade, conforme LexML-DOU dos diários oficiais.
- ...