web:Documentação dos sites: mudanças entre as edições
Sem resumo de edição |
Sem resumo de edição |
||
| Linha 2: | Linha 2: | ||
Em uso nos seguintes sites, com diferenças e nuanças descritas nas respectivas documentações: | Em uso nos seguintes sites, com diferenças e nuanças descritas nas respectivas documentações: | ||
* | * {{ns-xref|site|A4A}}: documentação do site do [[A4A|projeto A4A]], a ser implantado em [https://AdressForAll.org <code>AdressForAll.org</code>]. | ||
* | * {{ns-xref|site|OSMC}}: documentação do site do [[OSMC|projeto OSMC]], a ser implantado em [https://OSM.codes <code>OSM.codes</code>]. | ||
* | * {{ns-xref|site|DG}}: documentação do site do [[DG|projeto DG]], a ser implantado em [https://Digital-guard.org <code>Digital-guard.org</code>]. | ||
Sites e diretivas para serviços de uso geral: | |||
* {{ns-xref|site|ITGS}}: documentação do site do próprio [[ITGS|ITGS]], a ser implantado em [https://ITGS.org.br <code>ITGS.org.br</code>] (conteúdo guarda-chuva), com parte principal sob a marca <code>AdressForAll.org</code>. | |||
* {{ns-xref|site|ws}}: diretivas e requisitos gerais para a implementação de web services. | |||
* {{ns-xref|site|wiki}}: esta Wiki de documentação técnica, suas diretivas, requisitos e backups. | |||
* {{ns-xref|site|gits}}: repositórios ''git'' (com conteúdo mínimo em README - apontando para a Wiki) e sites de ''git-hosting'', diretivas sobre redirecionamento dos sub-domínios <code>git.dominio</code>, <code>git-site.dominio</code> e <code>git-raw.dominio</code>. | |||
== Escopo e objetivos == | |||
Um mesmo site pode satisfazer diferentes objetivos, mas todos eles previstos na presente documentação: | |||
* Publicação de '''conteúdo "institucional do projeto"''': devido à previsão [http://addressforall.org/en/statutes/ estatutária] de [[wikipedia:Corporate spin-off|spin-off]] dos projetos, eles adquirem conteúdo institucional na sua "versão 1.0". Fazem parte do conteúdo institucional: | |||
** O Estatuto (projeto ou ITGS), sua apresentação e documentos de transparência (incluindo prestação de contas e relatórios de produtividade institucional). | |||
** A apresentação institucional geral, incluindo descrição dos membros/responsáveis, páginas de descrição e acesso aos recursos (ex. ''downloads'' oficiais), produtos e serviços. | |||
* Publicação de '''dados e sua visualização''': relatórios, gráficos, tabelas, mapas, buscas, etc. estáticos e interativos. | |||
* Intranet e '''acesso controlado''': ferramentas e conteúdos internos, acessíveis apenas mediante autenticação. | |||
* '''''Web services''''': serviços de assistência à visualização, à consulta de banco de dados, e ao controle do sistema (intranet). | |||
* '''Documentação técnica''': todos os conteúdos técnicos (para programadores e demais especialistas) e tutoriais, em Wiki do tipo Mediawiki (que implementa a Wikipedia). | |||
O objetivo do site é a publicação do conteúdo, a experiência do usuário, e a promoção de um ecossistema de ferramentas utilizáveis e interoperáveis, suportando requisitos e casos de uso maduros e definidos por consenso dentro do ITGS. | |||
== Pilares filosóficos == | == Pilares filosóficos == | ||
| Linha 20: | Linha 43: | ||
== Arquitetura e reuso do sistema == | == Arquitetura e reuso do sistema == | ||
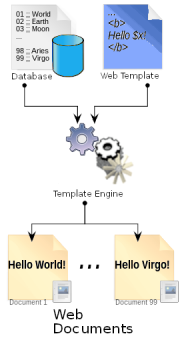
[[file:TempEngWeb016-v2.png|thumb|180px|Sistemas de ''template'': o [[wikipedia:Template processor|''template engine'']] (processador) é alimentado pelos ''dados'' e o ''template'' mais adequado à visualização do tipo de dado.]] | [[file:TempEngWeb016-v2.png|thumb|180px|Sistemas de ''template'': o [[wikipedia:Template processor|''template engine'']] (processador) é alimentado pelos ''dados'' e o ''template'' mais adequado à visualização do tipo de dado.]] | ||
Os principais aspectos da arquitetura são relativos: ao [[wikipedia:Web template system|''sistema de template'']] (ilustrado) e aos microserviços ([[wikipedia:Web service|''web services'']]). | Os principais aspectos da arquitetura são relativos: ao [[wikipedia:Web template system|''sistema de template'']] (ilustrado) e aos microserviços ([[wikipedia:Web service|''web services'']]). | ||
| Linha 33: | Linha 50: | ||
*O restante opcional, pode fazer também uso de "Client-side template system". Tipicamente a navegação intranet, depois do ''login'' seria client-side. | *O restante opcional, pode fazer também uso de "Client-side template system". Tipicamente a navegação intranet, depois do ''login'' seria client-side. | ||
A arquitetura ''"Outside server template system"'', na prática, é implementada como ''cache'' da ''Server-side''. A ''client-side'' é sempre implementada através de Javascript, fazendo uso principalmente do [[wikipedia:Document Object Model|DOM]] (''Document Object Model'') na geração dinâmica de conteúdo, e usando a CPU do usuário final para isso. | |||
... | |||
<gallery widths="240px" class="center"> | |||
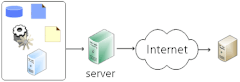
File:StaticTemplates.gif|'''''Outside server''' template system''. | |||
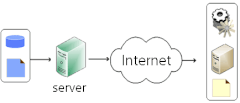
File:ServerSideTemplates.gif|'''''Server-side''' template system''. | |||
File:ClientSideTemplates.gif|'''''Client-side''' template system''. | |||
</gallery> | |||
==Frameworks e gestão de conteúdo== | ==Frameworks e gestão de conteúdo== | ||
Foram tomadas as seguintes decisões de projeto para a construção de todos os sites: | Foram tomadas as seguintes '''decisões de projeto para a construção de todos os sites''': | ||
*Conteúdo de '''documentação técnica''' em [[wikipedia:Mediawiki|Mediawiki]]: todos na <code>wiki.addressforall.org</code>, separando-se cada projeto através de ''namespaces''. | |||
*Conteúdo '''institucional gerado como HTML estático''' por [[wikipedia:Server-side scripting|''server-side building'']], com tecnologia [[wikipedia:Next.js|NextJS]]. | * Conteúdo de '''documentação técnica''' em [[wikipedia:Mediawiki|Mediawiki]]: todos na <code>wiki.addressforall.org</code>, separando-se cada projeto através de ''namespaces''. | ||
*Conteúdo institucional, visualização de dados, intranet e relatórios públicos: tecnologia [[wikipedia:React (software)|'''ReactJS''']] em ''server-side'' e ''client-side''. | |||
* Conteúdo '''institucional gerado como HTML estático''' por [[wikipedia:Server-side scripting|''server-side building'']], com tecnologia [[wikipedia:Next.js|NextJS]]. | |||
** publicado como [https://github.com/okfn-brasil/HTML5-onlyContent HTML5-onlyContent] e com interpretações visual (usuário humano) e robótica (marcação semântica) baseadas na mesma única fonte de verdade, conforme [https://github.com/okfn-brasil/lexml-dou LexML-DOU] dos diários oficiais. <br/>Ou seja: não replicar em JSON ou Javascript, aplicar a marcação semântica diretamente ao conteúdo HTML visualizado. | |||
* Conteúdo institucional, visualização de dados, intranet e relatórios públicos: tecnologia [[wikipedia:React (software)|'''ReactJS''']] em ''server-side'' e ''client-side''. | |||
* Na visualização de dados, no client-side: | |||
** Para dados tabulares, ''framework React'' com poder similar a [https://datatables.net/ DataTables] ou [https://tabulator.info/docs Tabulator]. | |||
** Para visualização matemática, estatística etc., preferência por ''framework React'' que reconheça descrição gráfica JSON na linguagem [https://vega.github.io/vega-lite/ VEGA-Lite]. | |||
** Para visualização geográfica, preferência por ''framework React'' garanta o integração com [[wikipedia:OpenLayers|'''OpenLayers''']]. | |||
* Conteúdo '''multilingual''': | |||
** Institucional e visualização: recursos nativos, ReactJS ou NextJS. | |||
** Documentação técnica: na Mediawiki estabelecer referencial de estilo, provavelemente [https://wiki.openstreetmap.org wiki.openstreetmap.org]. | |||
* | * [[wikipedia:Single-page application|Single-page]] ''vs'' multiple-page sites: preferência por ''multiple-page'' apenas no conteúdo institucional (estático). | ||
[[Categoria:Conceitos]] | [[Categoria:Conceitos]] | ||
Edição das 08h05min de 22 de maio de 2023
Documentação da arquitetura e requisitos gerais dos sites do ITGS, válidas para o próprio site ITGS e todos os sites de projetos encubados.
Em uso nos seguintes sites, com diferenças e nuanças descritas nas respectivas documentações:
- site:A4A: documentação do site do projeto A4A, a ser implantado em
AdressForAll.org. - site:OSMC: documentação do site do projeto OSMC, a ser implantado em
OSM.codes. - site:DG: documentação do site do projeto DG, a ser implantado em
Digital-guard.org.
Sites e diretivas para serviços de uso geral:
- site:ITGS: documentação do site do próprio ITGS, a ser implantado em
ITGS.org.br(conteúdo guarda-chuva), com parte principal sob a marcaAdressForAll.org. - site:ws: diretivas e requisitos gerais para a implementação de web services.
- site:wiki: esta Wiki de documentação técnica, suas diretivas, requisitos e backups.
- site:gits: repositórios git (com conteúdo mínimo em README - apontando para a Wiki) e sites de git-hosting, diretivas sobre redirecionamento dos sub-domínios
git.dominio,git-site.dominioegit-raw.dominio.
Escopo e objetivos
Um mesmo site pode satisfazer diferentes objetivos, mas todos eles previstos na presente documentação:
- Publicação de conteúdo "institucional do projeto": devido à previsão estatutária de spin-off dos projetos, eles adquirem conteúdo institucional na sua "versão 1.0". Fazem parte do conteúdo institucional:
- O Estatuto (projeto ou ITGS), sua apresentação e documentos de transparência (incluindo prestação de contas e relatórios de produtividade institucional).
- A apresentação institucional geral, incluindo descrição dos membros/responsáveis, páginas de descrição e acesso aos recursos (ex. downloads oficiais), produtos e serviços.
- Publicação de dados e sua visualização: relatórios, gráficos, tabelas, mapas, buscas, etc. estáticos e interativos.
- Intranet e acesso controlado: ferramentas e conteúdos internos, acessíveis apenas mediante autenticação.
- Web services: serviços de assistência à visualização, à consulta de banco de dados, e ao controle do sistema (intranet).
- Documentação técnica: todos os conteúdos técnicos (para programadores e demais especialistas) e tutoriais, em Wiki do tipo Mediawiki (que implementa a Wikipedia).
O objetivo do site é a publicação do conteúdo, a experiência do usuário, e a promoção de um ecossistema de ferramentas utilizáveis e interoperáveis, suportando requisitos e casos de uso maduros e definidos por consenso dentro do ITGS.
Pilares filosóficos
- Máximo reuso entre projetos.
- O reuso se dá pela "copia/cola" da estrutura dos códigos-fonte e templates de um site para outro.
Por exemplo doAdressForAll.orgpara oOSM.codes.
- O reuso se dá pela "copia/cola" da estrutura dos códigos-fonte e templates de um site para outro.
- Máximo de respeito aos formatos e padrões abertos consensuais.
- HTML e CSS no conteúdo, REST na interatividade.
- Respeito aos navegadores HTML maduros e historicamente respeitadores dos padrões abertos: Firefox e Chrome (não Microsoft).
- Conteúdo institucional em formato transparente, igualmente legível e rápido para todas as versões de sistema e navegador.
- Transparente para a cartórios, como a Wayback Machine e similares.
- Transparente todos os usuários, independente da versão de navegador ou poder de CPU de onde lê.
- Transparente para a Web Semântica, conforme LexML-DOU e padrão JATS.
- Princípios básicos: Simplicidade Zen, "Separação das responsabilidades" e "Convenção sobre configuração".
Arquitetura e reuso do sistema

Os principais aspectos da arquitetura são relativos: ao sistema de template (ilustrado) e aos microserviços (web services).
O pilar da transparência levou à arquitetura diferenciada na publicação do conteúdo:
- Conteúdo institucional via arquitetura "Outside server template system" (preferível) ou "Server-side template system".
- O restante opcional, pode fazer também uso de "Client-side template system". Tipicamente a navegação intranet, depois do login seria client-side.
A arquitetura "Outside server template system", na prática, é implementada como cache da Server-side. A client-side é sempre implementada através de Javascript, fazendo uso principalmente do DOM (Document Object Model) na geração dinâmica de conteúdo, e usando a CPU do usuário final para isso.
Frameworks e gestão de conteúdo
Foram tomadas as seguintes decisões de projeto para a construção de todos os sites:
- Conteúdo de documentação técnica em Mediawiki: todos na
wiki.addressforall.org, separando-se cada projeto através de namespaces.
- Conteúdo institucional gerado como HTML estático por server-side building, com tecnologia NextJS.
- publicado como HTML5-onlyContent e com interpretações visual (usuário humano) e robótica (marcação semântica) baseadas na mesma única fonte de verdade, conforme LexML-DOU dos diários oficiais.
Ou seja: não replicar em JSON ou Javascript, aplicar a marcação semântica diretamente ao conteúdo HTML visualizado.
- publicado como HTML5-onlyContent e com interpretações visual (usuário humano) e robótica (marcação semântica) baseadas na mesma única fonte de verdade, conforme LexML-DOU dos diários oficiais.
- Conteúdo institucional, visualização de dados, intranet e relatórios públicos: tecnologia ReactJS em server-side e client-side.
- Na visualização de dados, no client-side:
- Para dados tabulares, framework React com poder similar a DataTables ou Tabulator.
- Para visualização matemática, estatística etc., preferência por framework React que reconheça descrição gráfica JSON na linguagem VEGA-Lite.
- Para visualização geográfica, preferência por framework React garanta o integração com OpenLayers.
- Conteúdo multilingual:
- Institucional e visualização: recursos nativos, ReactJS ou NextJS.
- Documentação técnica: na Mediawiki estabelecer referencial de estilo, provavelemente wiki.openstreetmap.org.
- Single-page vs multiple-page sites: preferência por multiple-page apenas no conteúdo institucional (estático).