Sandbox: mudanças entre as edições
m (→Símbolos) |
|||
| (47 revisões intermediárias por 3 usuários não estão sendo mostradas) | |||
| Linha 1: | Linha 1: | ||
Página de testes. | '''Página de testes''' de recursos e extensões deste wiki. O carregamento dos recursos desta página é uma prova de que as extensões estão devidamente instaladas. | ||
Para página de manutenção, ver [[Manutenção]]. | |||
Subpáginas: | |||
* [[Sandbox/Claiton]] | |||
== Título (2 =) == | == Título (2 =) == | ||
| Linha 11: | Linha 16: | ||
====== Subtítulo 4 (6 =) ====== | ====== Subtítulo 4 (6 =) ====== | ||
== Formatação de textos == | |||
Pré-formatado (um espaço antes do parágrafo) | Pré-formatado (um espaço antes do parágrafo) | ||
<blockquote><nowiki><blockquote> Bloco de citação </blockquote></nowiki></blockquote> | <blockquote><nowiki><blockquote> Bloco de citação </blockquote></nowiki></blockquote> | ||
| Linha 18: | Linha 25: | ||
<nowiki><nowiki> Desabilitar wiki markdown </nowiki></nowiki> | <nowiki><nowiki> Desabilitar wiki markdown </nowiki></nowiki> | ||
Bloco de código | === Bloco de código === | ||
Usando ''[https://www.mediawiki.org/wiki/Extension:SyntaxHighlight syntaxhighlight]'': | |||
==== Python ==== | |||
<syntaxhighlight lang="python" line> | Simples: | ||
<syntaxhighlight lang="python"> | |||
a=1 | |||
print(a) | |||
</syntaxhighlight> | |||
Com contador de linhas: | |||
<syntaxhighlight lang="python" line> | |||
def quick_sort(arr): | |||
less = [] | |||
pivot_list = [] | |||
more = [] | |||
if len(arr) <= 1: | |||
return arr | |||
</syntaxhighlight> | |||
Com contador de linhas, iniciando no 55: | |||
<syntaxhighlight lang="python" line start="55> | |||
def quick_sort(arr): | def quick_sort(arr): | ||
less = [] | less = [] | ||
| Linha 31: | Linha 59: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
<syntaxhighlight lang="python" line> | Com contador de linhas, iniciando no 55, sendo realçadas linhas 1ª, 3ª, 6ª ao 8ª: | ||
<syntaxhighlight lang="python" line start="55" highlight="1,3,6-8"> | |||
def quick_sort(arr): | |||
less = [] | |||
pivot_list = [] | |||
more = [] | |||
if len(arr) <= 1: | |||
return arr | |||
else: | |||
pass | |||
</syntaxhighlight> | </syntaxhighlight> | ||
== Símbolos == | ==== Bash ==== | ||
Alfa: | |||
<math>\ | <syntaxhighlight lang="bash"> | ||
pandoc -f commonmark markdownfile.md -t mediawiki -o out.wiki | |||
pandoc -t mediawiki -f html SBIDE2022resumo1osmCodesMetodologia.html # = SPans e divs | |||
pandoc -f html -t markdown-raw_html-native_divs-native_spans SBIDE2022resumo1osmCodesMetodologia.html | |||
</syntaxhighlight> | |||
<syntaxhighlight lang="bash" line> | |||
# teste bash: | |||
pandoc -f commonmark markdownfile.md -t mediawiki -o out.wiki | |||
pandoc -t mediawiki -f html SBIDE2022resumo1osmCodesMetodologia.html # = SPans e divs | |||
pandoc -f html -t markdown-raw_html-native_divs-native_spans SBIDE2022resumo1osmCodesMetodologia.html | |||
</syntaxhighlight> | |||
== Símbolos 2 fórmulas == | |||
Alfa: <math>\alpha</math> | |||
Beta: <math>\beta</math> | |||
Gama: <math>\gamma</math> | |||
Phi ou Fi: <math>\phi</math> | |||
Pi ao quadrado: <math>\pi^2</math> | |||
Sigma índice 5 mais x: <math>\sigma_5 + x</math> | |||
== Imagens == | == Imagens == | ||
| Linha 44: | Linha 103: | ||
Lista de imagens: https://wiki.addressforall.org/doc/Especial:Lista_de_arquivos | Lista de imagens: https://wiki.addressforall.org/doc/Especial:Lista_de_arquivos | ||
[[Arquivo: | [[Arquivo:Image01.png|borda|centro|miniaturadaimagem]] | ||
<br style="clear: both;" clear="all" /> | <br style="clear: both;" clear="all" /> | ||
[[Arquivo:Image01.png|esquerda|miniaturadaimagem|Legenda vai aqui.]] | |||
<br style="clear: both;" clear="all" /> | |||
Imagemap: | |||
<imagemap> | |||
File:Image01.png|150px|alt=Alt text | |||
default [[Página principal|Ir para a Página principal]] | |||
</imagemap> | |||
Galeria simples: | Galeria simples: | ||
<gallery> | <gallery> | ||
File: | File:Image01.png|Teste 1. | ||
File: | File:Image01.png|Teste 2. | ||
File: | File:Image01.png|Teste 3. | ||
</gallery> | </gallery> | ||
| Linha 61: | Linha 131: | ||
<gallery mode="packed-hover"> | <gallery mode="packed-hover"> | ||
Image: | Image:Image01.png|''Teste 1'' | ||
Image: | Image:Image01.png|''Teste 2'' | ||
Image: | Image:Image01.png|''Teste 3'' | ||
</gallery> | </gallery> | ||
<br style="clear: both;" clear="all" /> | |||
[https://www.mediawiki.org/wiki/Extension:PageImages PageImages]: | |||
{{Por fazer|Escolher um exemplo.}} | |||
(sem exemplo, confirmar) | |||
SVG: | |||
{{Por fazer|Está com falha para renderizar textos. Ver https://github.com/AddressForAll/wiki-backup/issues/5.}} | |||
[[File:Reverse proxy h2g2bob.svg|thumb|nenhum]] | |||
== Vídeos == | == Vídeos == | ||
| Linha 350: | Linha 436: | ||
] | ] | ||
}</graph> | }</graph> | ||
'''Gráfico interativo''' | '''Gráfico interativo''' | ||
| Linha 398: | Linha 483: | ||
} | } | ||
</graph> | </graph> | ||
=== Não funcionando === | === Não funcionando === | ||
Os gráficos | Os gráficos não funcionam: PageViews, PageHistory, rect, stackedarea, pie, map etc. Ver exemplos na [[mediawikiwiki:Extension:Graph|documentação]]. | ||
Por ora, este tipos de gráficos não são necessários e são recursos cosméticos. Caso sejam num futuro, implementaremos as predefinições requeridas (usa [[mediawikiwiki:Extension:Scribunto|Scribunto]] e Lua). | |||
== Esquemas == | |||
Da extensão [[mediawikiwiki:Extension:Mermaid|Mermaid]]. | |||
{{ | {{Por fazer|Instalar a extensão Mermaid.}} | ||
{{ | '''Exemplo 1:''' | ||
{{#mermaid:sequenceDiagram | |||
participant Alice | |||
participant Bob | |||
Alice->John: Hello John, how are you? | |||
loop Healthcheck | |||
John->John: Fight against hypochondria | |||
end | |||
Note right of John: Rational thoughts <br/>prevail... | |||
John-->Alice: Great! | |||
John->Bob: How about you? | |||
Bob-->John: Jolly good! | |||
}} | |||
{{ | '''Exemplo 2''' adaptado de um vindo do GitHub: | ||
{{#mermaid:classDiagram | |||
Jurisdiction *-- "0..1" Jurisdiction_geom | |||
Donated_PackTpl "0..1" --> Jurisdiction: has scope | |||
Donated_PackTpl "*" --> Donor: has | |||
Donor "0..1" ..> Jurisdiction: has agg scope | |||
{ | class Jurisdiction { osm_id bigint } | ||
class Jurisdiction_geom { osm_id bigint } | |||
class Donor { | |||
id integer | |||
scope_osm_id bigint | |||
} | |||
class Donated_PackTpl { | |||
{ | id integer | ||
scope_osm_id bigint | |||
donor_id integer | |||
} | |||
{ | }} | ||
{ | |||
== Mapas == | == Mapas == | ||
| Linha 454: | Linha 535: | ||
Ver: https://en.wikipedia.org/wiki/Wikipedia:Maps_for_Wikipedia. Possui exemplos de mapas interativos e do OSM. | Ver: https://en.wikipedia.org/wiki/Wikipedia:Maps_for_Wikipedia. Possui exemplos de mapas interativos e do OSM. | ||
=== Coordenadas === | |||
Extensão [https://www.mediawiki.org/wiki/Extension:GeoData GeoData]. Permite que artigos especifiquem suas coordenadas geográficas e publiquem essas coordenadas por meio da API HTTP. | |||
<nowiki>{{#coordinates:primary|40.775114|-73.968802|type:landmark_region:US-NY|name=Loeb Central Park Boathouse}}</nowiki> | |||
{{#coordinates:primary|40.775114|-73.968802|type:landmark_region:US-NY|name=Loeb Central Park Boathouse}} | |||
=== Kartographer === | === Kartographer === | ||
| Linha 479: | Linha 566: | ||
<br style="clear: both;" clear="all" /> | <br style="clear: both;" clear="all" /> | ||
== Referências == | == Misc == | ||
'''Input field:''' | |||
<inputbox> | |||
type=create | |||
break=no | |||
</inputbox> | |||
'''Links para Wikipedia:''' | |||
[[Wikipedia:Main Page|Página principal (en)]] | |||
[[Wikipedia:pt:Página principal|Página principal (pt)]] | |||
'''Referência-padrão:''' | |||
{{Ref|KraAlm2020a}} | |||
==Referências== | |||
Texto: | Texto: | ||
Edição atual tal como às 15h35min de 26 de maio de 2024
Página de testes de recursos e extensões deste wiki. O carregamento dos recursos desta página é uma prova de que as extensões estão devidamente instaladas.
Para página de manutenção, ver Manutenção.
Subpáginas:
Título (2 =)
Subtítulo 1 (3 =)
Subtítulo 2 (4 =)
Subtítulo 3 (5 =)
Subtítulo 4 (6 =)
Formatação de textos
Pré-formatado (um espaço antes do parágrafo)
<blockquote> Bloco de citação </blockquote>
<code> Código </code>
<nowiki> Desabilitar wiki markdown </nowiki>
Bloco de código
Usando syntaxhighlight:
Python
Simples:
a=1
print(a)
Com contador de linhas:
def quick_sort(arr):
less = []
pivot_list = []
more = []
if len(arr) <= 1:
return arr
Com contador de linhas, iniciando no 55:
def quick_sort(arr):
less = []
pivot_list = []
more = []
if len(arr) <= 1:
return arr
else:
pass
Com contador de linhas, iniciando no 55, sendo realçadas linhas 1ª, 3ª, 6ª ao 8ª:
def quick_sort(arr):
less = []
pivot_list = []
more = []
if len(arr) <= 1:
return arr
else:
pass
Bash
pandoc -f commonmark markdownfile.md -t mediawiki -o out.wiki
pandoc -t mediawiki -f html SBIDE2022resumo1osmCodesMetodologia.html # = SPans e divs
pandoc -f html -t markdown-raw_html-native_divs-native_spans SBIDE2022resumo1osmCodesMetodologia.html
# teste bash:
pandoc -f commonmark markdownfile.md -t mediawiki -o out.wiki
pandoc -t mediawiki -f html SBIDE2022resumo1osmCodesMetodologia.html # = SPans e divs
pandoc -f html -t markdown-raw_html-native_divs-native_spans SBIDE2022resumo1osmCodesMetodologia.html
Símbolos 2 fórmulas
Alfa:
Beta:
Gama:
Phi ou Fi:
Pi ao quadrado:
Sigma índice 5 mais x:
Imagens
Lista de imagens: https://wiki.addressforall.org/doc/Especial:Lista_de_arquivos
Imagemap:
Galeria simples:
Galeria com legenda mousehover:
| Tarefas: Escolher um exemplo. |
(sem exemplo, confirmar)
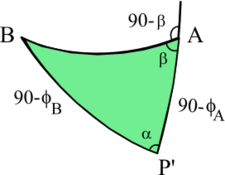
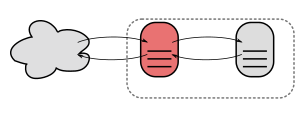
SVG:
| Tarefas: Está com falha para renderizar textos. Ver https://github.com/AddressForAll/wiki-backup/issues/5. |
Vídeos
Com marquee:
<youtube>https://www.youtube.com/watch?v=tt2nHK0oaSg</youtube>
Com #evt:
{{#evt: service=youtube |id=https://www.youtube.com/watch?v=eAORm-8b1Eg |alignment=left }}
Tabelas
Tabela estática
| Header text | Header text | Header text |
|---|---|---|
| Example | Example | Example |
| Example | Example | Example |
| Example | Example | Example |
Tabela ordenável
| Header text | Header text | Header text |
|---|---|---|
| Example 1 | Example C | Example / |
| Example 2 | Example B | Example * |
| Example 3 | Example A | Example - |
Tabela colapsável
| Header text | Header text | Header text |
|---|---|---|
| Example | Example | Example |
| Example | Example | Example |
| Example | Example | Example |
Gráficos
Funcionando
Teste de gráficos com dados JSON.
Gráfico de barras
Gráfico de áreas
Gráfico de linhas
Gráfico interativo
Não funcionando
Os gráficos não funcionam: PageViews, PageHistory, rect, stackedarea, pie, map etc. Ver exemplos na documentação.
Por ora, este tipos de gráficos não são necessários e são recursos cosméticos. Caso sejam num futuro, implementaremos as predefinições requeridas (usa Scribunto e Lua).
Esquemas
Da extensão Mermaid.
| Tarefas: Instalar a extensão Mermaid. |
Exemplo 1:
{{#mermaid:sequenceDiagram
participant Alice
participant Bob
Alice->John: Hello John, how are you?
loop Healthcheck
John->John: Fight against hypochondria
end
Note right of John: Rational thoughts
prevail...
John-->Alice: Great!
John->Bob: How about you?
Bob-->John: Jolly good!
}}
Exemplo 2 adaptado de um vindo do GitHub: {{#mermaid:classDiagram
Jurisdiction *-- "0..1" Jurisdiction_geom Donated_PackTpl "0..1" --> Jurisdiction: has scope Donated_PackTpl "*" --> Donor: has Donor "0..1" ..> Jurisdiction: has agg scope
class Jurisdiction { osm_id bigint }
class Jurisdiction_geom { osm_id bigint }
class Donor {
id integer
scope_osm_id bigint
}
class Donated_PackTpl {
id integer
scope_osm_id bigint
donor_id integer
}
}}
Mapas
Exemplo de arquivo .map: https://commons.wikimedia.org/wiki/Data:Brazil.map.
Não se descobriu como inserir arquivo .map do Commons nesta página. Neste caso, a extensão Kartographer pode servir.
Ver: https://en.wikipedia.org/wiki/Wikipedia:Maps_for_Wikipedia. Possui exemplos de mapas interativos e do OSM.
Coordenadas
Extensão GeoData. Permite que artigos especifiquem suas coordenadas geográficas e publiquem essas coordenadas por meio da API HTTP.
{{#coordinates:primary|40.775114|-73.968802|type:landmark_region:US-NY|name=Loeb Central Park Boathouse}}
Kartographer
Teste da extensão Kartographer.
Usando mapframe :
Funciona. Ver PDF original.
Exemplo de PDF do Commons inserido na página, com moldura.
Exemplo de PDF do Commons inserido na página, sem moldura, menor.
Misc
Input field:
Links para Wikipedia:
Referência-padrão:
Referências
Texto:
The Sun is pretty big.[1] The Moon, however, is not so big.[2]
... então segue-se as notas ou referências com a marquee <references /> ...
---